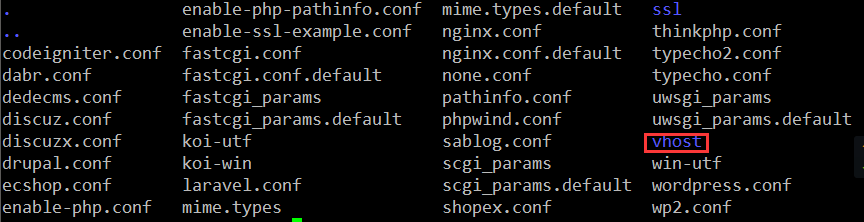
Loading... # 完美解决 nginx 环境下 wordpress 设置固定链接 404 的问题 > 设置 wordpress 固定连接首先先详细说明下各个符号的意义: #### "设置wordpress固定连接")设置 wordpress 固定连接 首先先详细说明下各个符号的意义: [Read the English version](https://tstrs.me/en/359.html "language fa-lg fa-fw") <table><tbody><tr><td></td><td><pre>%year% 日志发布的年,4位数字,如:2012 %monthnum% 日志发布的月份,2位数字,如:08 %day% 日志发布当月的第几天,2位数字,如:27 %hour% 日志发布时间中的“小时”,2位数字,如:18 %minute% 日志发布时间中的“分钟”,2位数字,如:09 %second% 日志发布时间中的“秒”,2位数字,如:30 %postname% 一串处理过的日志标题。如“this-is-a-great-post” %post_id% 日志的唯一编号 %category% 日志所在的分类 %author% 日志的作者 </pre></td></tr></tbody></table> 网站搭建好了后一直都没办法修改固定链接,一修改就 404。 所以之前一直用的是朴素的固定链接。 本站是用`nginx`搭建的,所以网上的修改`.htaccess`文件的方法就没用了。 修改`nginx.conf`也并不能成功,因为那个是默认配置,你新建了 wordpress 站后,你的配置文件在`vhost`文件夹里,这是我服务器回滚了无数遍总结下来的。 nginx 的配置文件是以你的网站的名称命名的,像我的就是`www.tstrs.me.conf` ,配置文件位置你可以使用`nginx -t` 查询。(记得 cd 进入 vhost 文件夹) [https://i.loli.net/2017/12/20/5a3a1c2fd13bb.png](https://i.loli.net/2017/12/20/5a3a1c2fd13bb.png) 默认配置如下: <table><tbody><tr><td></td><td><pre>server { listen 80; #listen [::]:80; server_name www.tstrs.me tstrs.me; index index.html index.htm index.php default.html default.htm default.php; root /home/wwwroot/www.tstrs.me; ##需要在这里添加代码 include none.conf; #error_page 404 /404.html; </pre></td></tr></tbody></table> 代码如下: <table><tbody><tr><td></td><td><pre>if (-f $request_filename/index.html){ rewrite (.*) $1/index.html break; } if (-f $request_filename/index.php){ rewrite (.*) $1/index.php; } if (!-f $request_filename){ rewrite (.*) /index.php; } </pre></td></tr></tbody></table> 最后重启一下 nginx 服务: <table><tbody><tr><td></td><td><pre>service nginx restart 或 /usr/nginx/sbin/nginx -s reload </pre></td></tr></tbody></table> 至此回到 wordpress 设置里就可以修改固定链接了。 最后修改:2023 年 09 月 10 日 © 允许规范转载 打赏 赞赏作者 赞 如果觉得我的文章对你有用,请随意赞赏